Рисование глаза
Одной из ключевых навыков в рисовании глаза для персонажа является освоение различных методов управления интерактивными элементами, такими как угол между линиями, исходящими из опорной точки, и кривизна линий. В этой части урока вы научитесь использовать сочетания клавиш для быстрого отображения и скрытия сетки документа, которая в данном случае не нужна, а также приемам работы с направляющими линиями опорных точек.
Обычно направляющие линии, управляющие кривыми, выходящими из опорной точки, являются отражением друг друга, то есть имеют одинаковую длину и расположены под углом 180 градусов. Однако в этом упражнении вы будете применять сочетания клавиш, позволяющие перетаскивать одну направляющую линию независимо от другой, что даст вам больший контроль над формой глаза.
- Чтобы быстро спрятать сетку документа, нажмите Ctrl +' (Windows) или Command +' (Mac OS).
- Затем, чтобы отключить режим "Привязка к сетке документа", нажмите Shift+Ctrl +' (Windows) или Shift+Command +' (Mac OS).
- На палитре Layers (Слои) щелкните на крайнем левом прямоугольнике строки слоя Template 6, чтобы включить видимость этого слоя с шаблоном глаза. Увеличьте масштаб документа, чтобы детально рассмотреть шаблон.
- Убедитесь, что на палитре Layers выбран слой Head/eye.

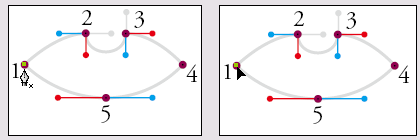
- Используя инструмент Pen (Перо), установите указатель на точке 1 шаблона и щелкните один раз, чтобы создать начальную опорную точку.

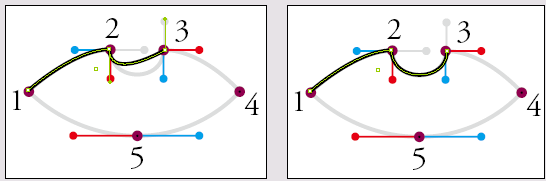
- Наведите указатель на точку 2 шаблона, щелкните и, удерживая нажатой клавишу Shift, перетащите указатель вправо до серой точки. Это позволит создать плавную кривую.

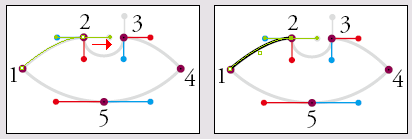
- Наведите указатель на правую направляющую точку (серую) второй опорной точки. Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), перетащите эту направляющую вниз к красной точке. Обратите внимание, что левая направляющая линия не изменилась.

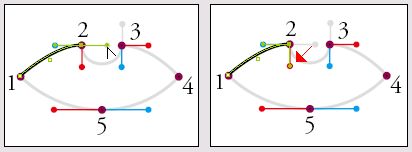
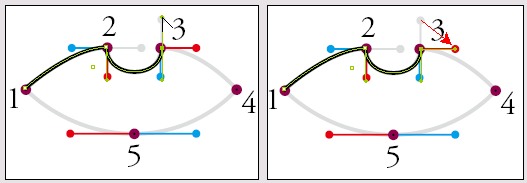
- Наведите указатель на точку 3 шаблона, щелкните и, удерживая нажатой клавишу Shift, перетащите указатель вверх до серой точки.

- Удерживая нажатой клавишу Alt/Option, перетащите верхнюю направляющую линию третьей опорной точки вниз и вправо к красной точке. Эта направляющая будет определять форму левой половины следующего сегмента.

- Щелкните на точке 4, используя инструмент Pen (Перо).
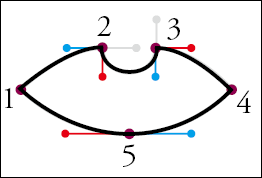
- Наведите указатель на точку 5 шаблона, щелкните и, удерживая нажатой клавишу Shift, перетащите указатель до красной точки.
Удерживание клавиши Shift при перетаскивании направляющих линий позволяет располагать их строго горизонтально.
Примечание
Если у вас возникли проблемы с последним шагом, выберите в меню команду Edit → Undo (Правка → Отменить) и не забудьте, что клавишу Shift необходимо нажать после начала перетаскивания.
- Щелкните на точке 1, чтобы замкнуть путь, а затем нажмите сочетание клавиш Shift+Ctrl+A (Windows) или Shift+Command+A (Mac OS), чтобы снять выделение с пути.

- На палитре Layers щелкните на значке глаза в строке слоя Template 6, чтобы скрыть этот слой, затем сохраните файл.
Обратите внимание, что при создании новых сегментов инструментом Pen (Перо) сохраняются все существующие угловые точки и гладкие точки, и при нажатии клавиш Alt/Option модифицируется стандартное поведение инструмента Pen (Перо).