Изменение формы существующих сегментов
В этом разделе вы научитесь делать форму рта более выразительной, заменив некоторые прямолинейные сегменты криволинейными. Изменение формы существующих сегментов в Adobe InDesign CS2 довольно простой процесс.
- На палитре Layers (Слои) щелкните по крайнему левому прямоугольнику строки слоя Template 5, чтобы появился значок глаза (

- Увеличьте масштаб изображения в окне документа, чтобы одновременно были видны нос, рот и подбородок.
- Не снимая выделения с пути головы в окне документа, нажмите клавишу A, чтобы выбрать инструмент Direct Selection (Прямое выделение) (

- Нажмите клавишу P, чтобы выбрать инструмент Pen (Перо) (


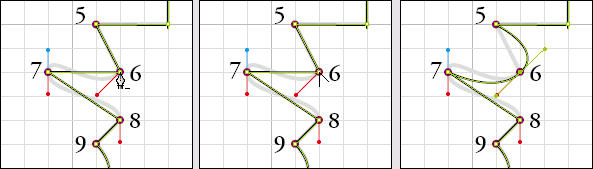
- Не меняя положения указателя инструмента Pen (Перо), нажмите и удерживайте клавишу Alt (Windows) или Option (Mac OS). Форма указателя сменится на значок инструмента Convert Direction Point (Преобразование направляющей точки) (


Не беспокойтесь о том, что сегменты между точками 5, 6 и 7 не совпадают с сегментами шаблона. Эти сегменты будут настроены на следующих шагах. Сначала вы отведете назад верхнюю направляющую линию, чтобы восстановить прямолинейный сегмент между точками 5 и 6.
Примечание
При щелчке на гладкой точке с нажатой клавишей Alt/Option гладкая точка преобразуется в угловую точку, при этом направляющие линии удаляются.
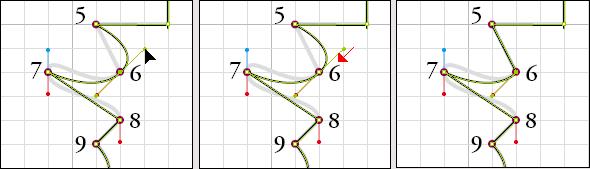
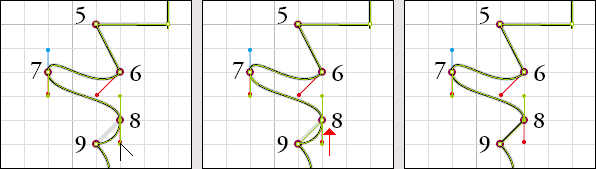
- Расположите указатель инструмента Pen (Перо) над верхней направляющей точкой точки 6. Затем, удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), перетащите верхнюю направляющую точку обратно в точку 6.

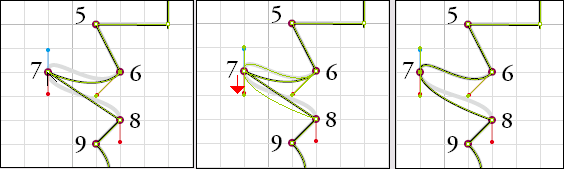
- Расположите указатель инструмента Pen (Перо) над точкой 7 и, удерживая нажатой клавишу Alt/Option, перетащите указатель из точки 7 вниз до красной точки. Точка 7 была преобразована из угловой точки в гладкую точку. Растягивание направляющих линий также влияет на левую половину сегмента между точками 6 и 7; теперь сегмент совпадает с сегментом шаблона.

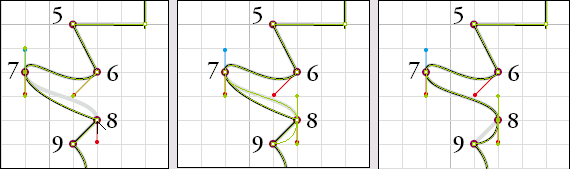
- Расположите указатель инструмента Pen (Перо) над точкой 8 и, удерживая нажатой клавишу Alt/Option, перетащите указатель из точки 8 вниз до красной точки, чтобы сегмент между точками 8 и 9 стал изогнутым.

- Расположите указатель инструмента Pen (Перо) над нижней направляющей точкой точки 8. Удерживая нажатой клавишу Alt/Option, перетащите нижнюю направляющую точку вверх, в точку 8.

- Нажмите комбинацию клавиш Ctrl+O (Windows) или Command+O (Mac OS), чтобы отобразить в окне всю страницу целиком.
- На палитре Layers (Слои) щелкните на значке глаза в строке слоя Template 5, чтобы скрыть этот слой.
- Снимите выделение со всех объектов и затем сохраните файл.
Разные художники используют разные стили рисования. Некоторые сразу устанавливают все углы и кривые, другие же предпочитают создать черновой вариант фигуры, используя угловые точки, а позднее возвращаются к черновому варианту, чтобы добавить и поправить кривые, как это делали вы только что. Приобретя опыт, вы сами выберете предпочитаемый метод рисования.