Регулировка размеров изображения
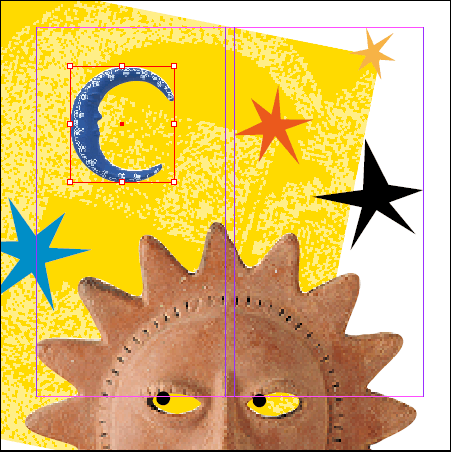
В данном разделе мы детально рассмотрим, как отрегулировать размер изображения луны, расположенного на соседней странице вашего документа в Adobe InDesign CS2. Мы пошагово изучим все необходимые действия для быстрого и точного изменения пропорций графического элемента, что является важным навыком при работе в этом популярном издательском приложении.
Начнем с перехода на страницу, на которой находится изображение, которое мы хотим изменить. InDesign предоставляет удобные средства навигации, позволяющие легко переключаться между различными разворотами вашего документа:
- Если требуется, выберите страницу 5 в нижнем левом углу окна документа, чтобы переместиться на нужную страницу. Это позволит нам сосредоточиться на работе с графикой, расположенной на конкретном развороте.
- Теперь, используя инструмент выделения (


Далее мы перейдем непосредственно к регулировке размеров изображения. Для этого:
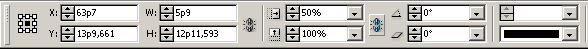
- Обратите внимание на палитру Control (Управление), расположенную в верхней части окна InDesign. Здесь вы увидите два процентных значения, отображающих текущий масштаб изображения. Эти значения представляют собой горизонтальный (X Scale %) и вертикальный (Y Scale %) масштабы, с помощью которых можно регулировать размеры графического элемента.
- Выберите значение 50% в поле X Scale % (масштаб по горизонтали), которое является верхним из двух процентных значений на панели управления. Это позволит уменьшить ширину изображения на 50% от исходного размера.

Стоит отметить, что при выборе значения масштаба в одном измерении (горизонтальном или вертикальном), второе измерение также будет изменяться пропорционально. Это происходит благодаря тому, что справа от процентных значений масштаба на панели управления выбрана кнопка сохранения пропорций при масштабировании.
Если вам необходимо отрегулировать один из размеров независимо от другого, вы можете отменить выбор этой кнопки. Таким образом, вы сможете изменять ширину и высоту изображения раздельно, что может быть полезно в некоторых ситуациях.
Растровые изображения, полученные в результате сканирования или с цифровых фотокамер, как правило, должны изменяться пропорционально. Это позволяет сохранить качество изображения и избежать искажений. Рекомендуется, чтобы размер изображения не превышал 120% от исходного, во избежание ухудшения визуального качества.
В нашем случае мы уменьшили размер изображения луны до 50%, что обычно не приводит к потере качества. Такое пропорциональное масштабирование позволяет сохранить четкость и детализацию графического элемента, что очень важно для высококачественной полиграфической продукции.
Кроме того, уменьшение размеров изображения может быть необходимо, если оно слишком велико для текущего макета страницы. Масштабирование с сохранением пропорций позволяет аккуратно вписать графику в доступное пространство, не нарушая визуального баланса и целостности дизайна.
Завершающим шагом будет сохранение внесенных изменений:
- Выберите команду меню File → Save (Файл → Сохранить) для сохранения обновленного документа InDesign. Таким образом, вы сохраните все применённые к изображению настройки размера.
Итак, вы успешно отрегулировали размер изображения луны на смежной странице, сохранив его пропорции. Используя эти простые шаги, вы сможете легко масштабировать любые графические элементы в своих проектах, создаваемых в Adobe InDesign CS2. Вы научились эффективно управлять размерами изображений, что является важным навыком при работе с этим мощным издательским приложением.
Кроме того, умение точно регулировать размеры графики позволит вам добиваться высокого качества и профессионального внешнего вида ваших публикаций. Это особенно актуально при верстке книг, журналов, брошюр и другой полиграфической продукции, где размещение и соразмерность изображений играют ключевую роль.
Освоив приемы масштабирования изображений в InDesign, вы сможете легко адаптировать визуальные элементы под требования различных макетов и форматов, обеспечивая гармоничное сочетание текста и графики на страницах ваших проектов.