Создание многоцветных градиентных образцов
В предыдущих частях урока мы познакомились с основами работы с градиентными заливками в InDesign CS2. Теперь мы углубимся в эту увлекательную тему и научимся создавать более сложные и многогранные градиентные переходы, которые позволят вам значительно расширить возможности оформления ваших дизайнерских проектов.
Начнем, как и прежде, с подготовки рабочего пространства. Убедитесь, что в вашем документе нет выделенных объектов - это важно, чтобы иметь свободу в создании новых градиентных образцов без влияния на уже существующие элементы.
- Откройте палитру Swatches (Образцы цветов) и выберите инструмент New Gradient Swatch (Новый градиентный образец). В открывшемся диалоговом окне введите название нового образца, например, "Green/White/Blue Gradient" (Зеленый/белый/синий градиент). Данное описательное название поможет вам в дальнейшем быстро идентифицировать созданный градиент и понять его основные характеристики.
На линейке градиента вы увидите отображение двух уже существующих цветовых маркеров - зеленого и золотистого. Мы будем модифицировать этот градиент, добавив третий маркер, который сделает переход от зеленого к белому, а в дальнейшем и четвертый маркер для перехода к синему цвету.
- Щелкните на левом маркере (


После этих манипуляций линейка градиента стала полностью зеленой. Теперь мы добавим новый маркер в центр, чтобы создать плавный переход к белому цвету.
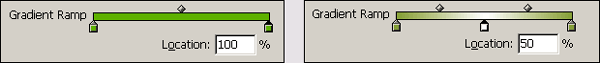
- Щелкните непосредственно под серединой линейки градиента, чтобы добавить новый маркер. В поле Location (Расположение) введите значение 50, чтобы маркер располагался ровно по центру градиента.
- В открывшемся списке Stop Color (Цвет маркера) выберите значение CMYK и передвиньте все четыре ползунка цвета (Cyan, Magenta, Yellow, Black) в крайнее левое (нулевое) положение. Это позволит создать белый цвет в центре градиента.

Вот мы и получили трехцветный градиент, плавно переходящий от зеленого по краям к белому в центре. Теперь давайте добавим четвертый маркер, чтобы создать переход к синему цвету.
- Щелкните под правым краем линейки градиента, чтобы добавить новый маркер. В поле Location введите значение 100, чтобы маркер располагался на самом правом краю градиента.
- В списке Stop Color выберите значение Swatches и найдите в палитре нужный оттенок синего цвета. Выберите его, и вы увидите, как градиент плавно переходит от зеленого к белому, а затем к синему.
Теперь вы создали многоцветный градиент, который можно использовать для самых разнообразных дизайнерских целей - от декоративных элементов до фоновых заливок. Этот инструмент позволит вам значительно расширить творческие возможности в InDesign.
Не бойтесь экспериментировать и пробовать новые решения! Вы можете добавлять дополнительные маркеры, изменять их расположение и цвета, создавая еще более сложные и динамичные градиентные переходы. Кроме того, не забывайте про различные виды градиентов - линейные, радиальные, угловые - каждый из них позволит вам добиться уникальных визуальных эффектов.
Творчество, смелость и внимание к деталям - вот ключ к созданию действительно выразительных и запоминающихся дизайнерских проектов с использованием градиентных заливок в InDesign CS2.