Создание нового оттенка цвета на основе Blue (Синий)
Этот подробный урок посвящен созданию нового оттенка, основанного на базовом цвете Blue (Синий), и его применению в приложении Adobe InDesign CS2. Вы не только научитесь создавать оттенки, но и увидите, как они динамически обновляются при изменении базового цвета. Это важный навык, который поможет вам улучшить контроль над цветовой палитрой и достичь более гармоничного и профессионального дизайна ваших макетов.
Начнем с самого начала - вам необходимо снять выделение со всех объектов на макете. Это позволит вам наглядно видеть результаты ваших действий по созданию и применению нового оттенка.
- Откройте палитру Swatches (Образцы цвета). Здесь вы увидите все доступные цвета, включая базовый цвет Blue (Синий). Эта палитра играет ключевую роль в управлении цветами в InDesign.
- Щелкните на образце цвета Blue (Синий), чтобы выделить его. Теперь в меню палитры Swatches выберите команду New Tint Swatch (Новый образец оттенка). Это откроет диалоговое окно создания нового оттенка.
- В поле Tint (Оттенок) введите значение 70. Это означает, что новый оттенок будет представлять собой 70% насыщенности базового цвета Blue. Нажмите OK, чтобы подтвердить создание нового оттенка Blue 70%.
Теперь, когда вы создали новый оттенок, вы можете применить его к объектам на макете. Давайте выделим один из объектов и закрасим его этим новым оттенком.
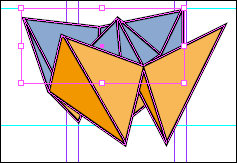
- Выделите объект, показанный на рисунке ниже.

- В палитре Swatches (Образцы цвета) выберите оттенок Blue 70% и примените его как заливку для выделенного объекта.
Обратите внимание, что изображение крупного журавля теперь окрашено в те же оттенки синего, что и рисунки маленьких журавлей. Это происходит благодаря тому, что оттенок Blue 70% напрямую связан с базовым цветом Blue.
Теперь представьте, что вам нужно изменить базовый цвет Blue. Что произойдет с оттенком Blue 70%? Давайте проверим это:
- Снимите выделение со всех объектов.
- Дважды щелкните на образце цвета Blue (Синий), но не на оттенке Blue 70%. Это откроет диалоговое окно редактирования цвета.
- В поле Swatch Name (Имя образца цвета) введите Violet Blue (Фиолетово-синий). Затем введите следующие значения компонентов цвета: C=59, M=80, Y=40, K=0. Нажмите OK, чтобы подтвердить изменения.
Как вы могли заметить, изменение базового цвета Blue на Violet Blue автоматически обновило все объекты, к которым были применены как сам цвет Blue, так и оттенок Blue 70%. Это наглядно демонстрирует преимущество работы с палитрой Swatches (Образцы цвета) - вы можете легко и эффективно обновлять цвета во всем макете.
Представьте, что вам нужно создать и применить не один, а несколько оттенков на основе базового цвета. Это может добавить глубины и разнообразия вашему дизайну. Благодаря тому, что оттенки связаны с базовым цветом, вы сможете быстро и легко вносить изменения, не беспокоясь о нарушении визуальной гармонии макета.
Например, вы можете создать оттенки Blue 40%, Blue 60% и Blue 90%, применяя их к различным элементам дизайна. Затем, если возникнет необходимость изменить базовый цвет Blue, все связанные с ним оттенки будут автоматически обновлены, сохраняя цельность и согласованность вашего макета.
- Чтобы сохранить все внесенные изменения, выберите команду меню File → Save (Файл → Сохранить).
Этот урок показал вам, насколько важно понимать работу с оттенками цветов в Adobe InDesign CS2. Создавая новые оттенки на основе базовых цветов, вы можете добиться широкого спектра визуальных эффектов, сохраняя при этом единообразие и согласованность цветовой схемы вашего макета. Кроме того, вы научились эффективно управлять цветами и оттенками, используя палитру Swatches. Эти навыки помогут вам создавать более профессиональные, гармоничные и привлекательные дизайны в InDesign.