Применение фоновой заливки
Фоновая заливка - это эффект, применяемый к содержимому фреймов или текста. Вы можете применять одну цветовую заливку к тексту внутри фрейма, а другую - к самому фрейму. (Будет очень трудно читать текст, если вы воспользуетесь одной и той же цветовой заливкой и для текста, и для фрейма.) Фон может быть однотонным или в виде градиента. (Для получения дополнительной информации о цветах и градиентах см. главу 5.)
Применение фоновой заливки к объекту
- Выберите объект.
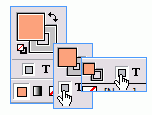
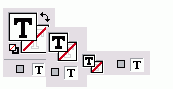
- Удостоверьтесь, что пиктограмма Container (Контейнер) выбрана на панели инструментов или в палитре Swatches либо Color (рис. 6.1). После этого объект можно изменить.
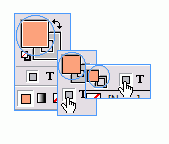
- Щелкните по пиктограмме Fill (Фон) на панели инструментов или в палитре Swatches либо Color (рис. 6.2).
- Выберите цвет или градиент в палитрах Color, Gradient или Swatches.
- Вам необязательно выбирать объект, чтобы применить к нему фоновую заливку. Можно просто перетащить образец заливки на любой объект на странице.
Применение эффекта фоновой заливки перетаскиванием на объект
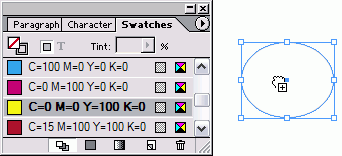
- Перетащите образец градиента или цвета с панели инструментов или из палитры Color, Gradient либо Swatches на объект (рис. 6.3).
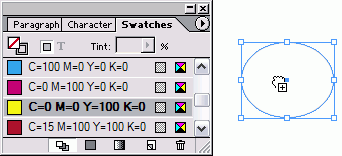
- Отпустите кнопку мыши, когда образец окажется внутри объекта. Объект заполнится цветом или градиентом.

Рис. 6.1. Пиктограммы Container (обведены кружком) означают, что команда распространяется на объект, а не на текст

Рис. 6.2. Пиктограммы Fill (обведены кружком) означают, что команда распространяется на фон объекта

Рис. 6.3. Можно перетащить образец внутрь объекта, чтобы получить эффект заливки фона

Рис. 6.4. Выберите образец, чтобы применить цвет или градиент к выбранному тексту

Рис. 6.5. Пиктограммы Text (обведены кружком) означают, что команда влияет на весь текст внутри фрейма
Если отпустить кнопку мыши, когда образец находится на крае объекта, к контурным линиям объекта добавится эффект фоновой заливки
К выбранному тексту в текстовом фрейме можно также применить цветовую заливку.
Применение заливки к выбранному тексту
- Используйте инструмент Text (Текст), чтобы выделить текст.
- Щелкните по пиктограмме Fill на панели инструментов или в палитре Swatches либо Color.
- Выберите образец в палитрах Color Gradient или Swatches (рис. 6.4).
Когда текст выделен, его цвет представлен в негативном варианте. Снимите выделение, чтобы видеть действительный цвет текста
Вы можете также применить заливку всему тексту во фрейме, выделив фрейм.
Применение заливки ко всему тексту во фрейме
- Выберите текстовый фрейм, содержащий текст, к которому хотите применить заливку.
- Щелкните по пиктограмме Fill на панели инструментов или в палитре Swatches либо Color.
- Щелкните по пиктограмме Text на панели инструментов или в палитре Swatches либо Color (рис. 6.5). Буква T внутри пиктограммы Fill означает, что команда управляет текстом, а не фреймом.
- Выберите образец в палитрах Color, Gradient или Swatches.
Вы можете также применить градиент к тексту или объектам.
Применение градиентной заливки
- Щелкните по кнопке Fill на панели инструментов или в палитре Swatches либо Color, предварительно выбрав пиктограмму Container или Text.
- Щелкните по кнопке Gradient на панели инструментов (рис. 6.6).
Или
Щелкните по образцу градиента в палитре Swatches или Gradient.
Как только вы применили заливку к объекту или тексту, можете изменить градиент, используя инструмент Gradient.
Чтобы изменить градиентную заливку
- Выберите объект, содержащий градиент, который нужно изменить.
- Выберите инструмент Gradient (Градиент) на панели инструментов (рис. 6.7).
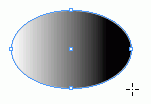
- Перетащите его в направлении, которому должен следовать линейный градиент (рис. 6.8).
Или
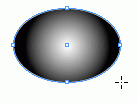
Перетащите его для определения начальной и конечной точек радиального градиента (рис. 6.9).
Начальная точка перемещения - начальный цвет, конечная точка - конечный цвет.

Рис. 6.6. Пиктограмма Gradient на панели инструментов означает, что будут использоваться цвет или градиент

Рис. 6.7. Инструмент Gradient на панели инструментов позволяет изменять вид градиентов

Рис. 6.8. Перетащите инструмент Gradient, чтобы задать начальную и конечную точки и угол линейного градиента

Рис. 6.9. Перетащите инструмент Gradient, чтобы задать начальную и конечную точки радиального градиента

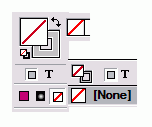
Рис. 6.10. Пиктограммы None (обведены кружком) означают, что фон объекта будет прозрачным

Рис. 6.11. Пример того, как составной контур создает «дыру» в объекте
Вы можете создать эффект трехмерной сферы, задав начало радиального градиента немного в стороне от центра овала. Если цвет в центре светлее, чем по краям, сфера будет выглядеть выпуклой, если цвет в центре темнее - вогнутой.
Использование заливки None
- Выберите объект.
- Щелкните по пиктограмме None на панели инструментов или в палитре Swatches либо Color (рис. 6.10).
Если объект расположен на заднем плане, вы не сможете увидеть различия между белой заливкой и незаполненным объектом. Для этого проверьте пиктограмму на панели инструментов или в палитре Swatches либо Color.
Другой способ преобразования объектов состоит в том, чтобы создать составной контур. Он позволяет одному объекту «пробить» отверстие в другом. То есть внутренний контур получается прозрачным, а внешний контур остается сплошным (рис. 6.11).
Создание составного контура
- Выберите два объекта.
- Выполните команды Object → Compound Paths → Make (Объект → Составные контуры → Создать).
Если второй объект находится внутри первого, отверстие появится в месте наложения объектов.
Составные контуры должны содержать одинаковые фоновую заливку и контурную линию. Вы можете освободить отдельные объекты от эффекта составного контура, чтобы восстановить сплошной цвет внутреннего объекта.
Освобождение объектов от составного контура
- Выберите составной контур.
- Выполните команды Object → Compound Paths → Release (Объект → Составные контуры → Освободить).