Создание Web-файлов
Можно создавать Web-страницы на основе готовых документов. Web-страница представляет собой текстовый файл с кодами языка HTML.
Для создания сложных Web-страниц используйте специальный HTML-редактор, например Adobe GoLive.
Настройка опций HTML-документа
- Щелкните по опции HTML в меню Save as File Type (Тип файла) (Win)
или
Formats (Форматы) (Mac). На экране появится диалоговое окно Export HTML (Экспорт HTML) - рис. 18.36. - Выберите категорию Documents (Документы) в левой части диалогового окна Export HTML (рис. 18.37).
Можно экспортировать несколько страниц как одну HTML-страницу или как несколько HTML-страниц.
Создание HTML-страницы
- Выберите опцию A Single HTML Document (Единый документ HTML) в разделе Export As (Экспортировать как). На экране отобразятся настройки Single HTML Document Options (Настройки единого документа HTML) - рис. 18.38.
- Установите переключатель в положение All Pages (Все страницы), чтобы экспортировать все страницы документа.
Или
Установите переключатель в положение Ranges (Развороты) и введите диапазон экспортируемых страниц. Для экспорта диапазона страниц используйте дефис, например 4-9. Для экспорта отдельных страниц используйте запятую, например 3,8. - Введите имя экспортированного файла HTML в поле Filename (Имя файла).
- Наберите заголовок публикации в поле Title (Заголовок) - рис. 18.39. Это имя будет отображаться в строке заголовка браузера при просмотре страницы в Internet.
При экспорте нескольких страниц как единого документа HTML в Web-браузере между ними будет вставлена горизонтальная линия.
Создание нескольких HTML-страниц
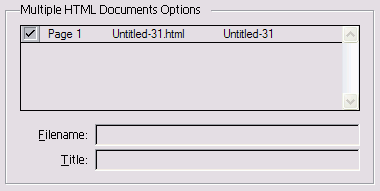
- Выберите опцию Multiple HTML Document (Многостраничный документ HTML) в разделе Export As. Появятся настройки Multiple HTML Document Options (Настройки нескольких документов HTML) - рис. 18.40.
- Укажите страницы, которые нужно экспортировать.
- Введите имя файла для каждой страницы.
- Наберите имя экспортированного файла HTML для каждой страницы в поле Filename (Имя файла).
- Введите заголовки для каждой страницы в поле Title (Заголовок). Это название будет отображаться в строке заголовка браузера (рис. 18.39).
Можно настроить запуск экспортированного файла HTML в конкретном Web-браузере.

Рис. 18.38. Настройки экспорта страниц многостраничного документа HTML

Рис. 18.39. Выберите опцию View HTML using: для просмотра экспортированных HTML-страниц в указанном Web-браузере

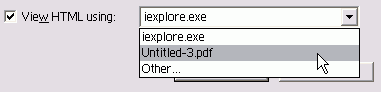
Рис. 18.40. Для выбора Web-браузера используйте меню View HTML using

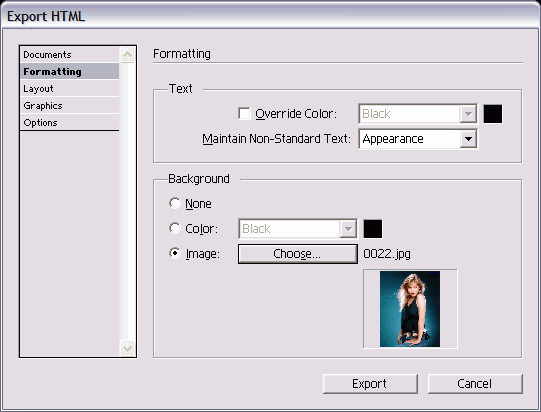
Рис. 18.41. Категория Formatting диалогового окна Export HTML
Выбор Web-браузера для HTML-страниц
- Установите флажок View HTML using: (Просматривать HTML, используя...), чтобы было доступно меню (рис. 18.41).
- Выберите из меню определенный Web-браузер (рис. 18.42).
Или
Укажите Other... (Другой) для выбора другого браузера.
Перечисленные в меню браузеры были установлены на момент первоначальной инсталляции программы InDesign. Если браузер был установлен позднее, вам придется вручную добавить его в меню.
Формат Web-страниц отличается от формата макетов для печати. Возможно, вам понадобится изменить цвет текста для облегчения его восприятия при чтении с экрана. Также можно задать специальный цвет фона или создать фоновое изображение на заднем плане HTML-страницы.
Настройка параметров форматирования HTML-страниц
- Выберите опцию HTML из меню Save as File Type (Тип файла) (Win) или Formats (Форматы) (Mac). На экране появится диалоговое окно Export HTML.
- Выберите категорию Formatting (Редактировать) в левой части диалогового окна Export HTML. На экране появятся ее опции (рис. 18.43). Настройка опций форматирования текста
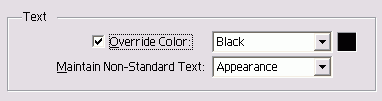
- Для изменения цвета текста выберите опцию Override Color (Заменить цвет), а затем новый цвет из меню (рис. 18.44).
- Если к тексту применялись специальные эффекты или его направление изменялось, выберите одну из следующих опций меню Maintain Non-Stan-dart Text (Сохранять нестандартный текст):
- Appearance (Внешний вид) - преобразование текста в gif-изображение сохраняющее внешний вид текста;
- Editability (Редактирование) - сохранение возможности редактирования текста, но удаление всего форматирования.
Настройка опций заднего плана
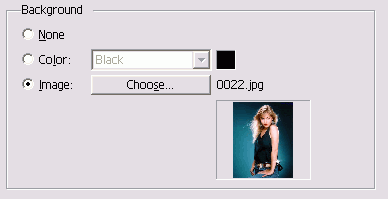
Выберите одну из следующих опций в разделе Background (Задний план) - рис. 18.45:
- None (Никакого) - сохранение фона публикации в программе InDesign;
- Color (Цвет) - позволяет задать цвет фона всех страниц;
- Image (Изображение) - позволяет выбрать gif- или JPEG-изображение, которое многократно повторится в виде орнамента на всех Web-страницах (рис. 18.46).
При преобразовании документа в формат HTML можно задать способ преобразования макета страницы.

Рис. 18.42. Опции области Text служат для форматирования текста, преобразуемого в документ HTML

Рис. 18.43. Используйте опции Background для изменения заднего плана страницы HTML

Рис. 18.44. Категория Layout диалогового окна Export HTML

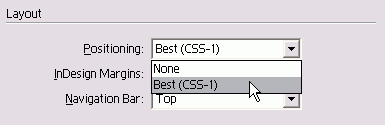
Рис. 18.45. Меню Positioning служит для настройки расположения элементов HTML-страницы
Настройка опций макета HTML
- Щелкните по опции HTML в меню Save as File Type (Тип файла) (Win) или Formats (Форматы) (Mac). На экране появится диалоговое окно Export HTML.
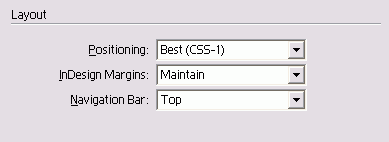
- Выберите категорию Layout (Макет) в левой части диалогового окна Export HTML. На экране появятся ее опции (рис. 18.47).
Меню Positioning (Позиционирование) служит для контроля расположения элементов HTML на странице.
Настройка опций позиционирования
Выберите одну из следующих опций меню Positioning (рис. 18.48):
- None (Нет) - размещение страниц с текстом и изображения в разных абзацах. В результате расположение элементов может полностью измениться (рис. 18.49);
- Best (CSS-1) (С помощью HTML-таблиц) - использование каскадных таблиц стилей для создания оптимального варианта макета (рис. 18.49).
При выборе опции CSS-1 для просмотра страниц необходимы браузеры Netscape или Microsoft, начиная с версии 4.0.
При наличии нескольких страниц HTML между ними можно добавлять элементы навигации. Настройка опций навигационной панели
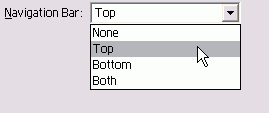
Выберите одну из опций меню Navigation Bar (Навигационная панель) - рис. 18.50:
- Top (Сверху), Bottom (Снизу) или Both (Сверху и снизу) - добавление ссылок навигации в верхней и/или нижней части Web-страницы. Эти ссылки, обозначаемые как <Prev Next> (<Предыдущая Следующая>), дают возможность перемещаться от одной Web-страницы к другой;
- None (Нет) - ссылки не добавляются.
В процессе конвертирования документов программы InDesign в формат HTML многие элементы, такие как вставленные иллюстрации, линии, границы и заливки фрейма, необходимо преобразовать в изображения. Для этого существуют опции Graphics (Изображения).
Настройка графических опций HTML
- Щелкните по опции HTML в меню Save as File Type (Тип файла) (Win) или Formats (Форматы) (Mac). На экране появится диалоговое окно Export HTML.
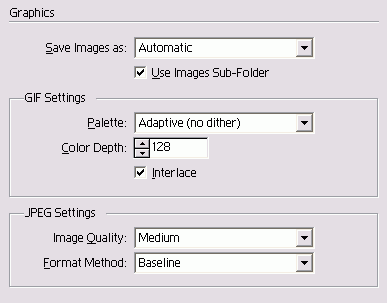
- Выберите категорию экспорта Graphics (Изображения) в левой части диалогового окна Export HTML.-На экране появятся ее опции (рис. 18.52).
Вам необходимо указать формат, в котором будут сохранены изображения для файла HTML, а также прописать путь для их сохранения.

Рис. 18.46. Меню Navigation Bar предназначено для добавления и размещения навигационной панели на странице

Рис. 18.47. Категория Graphics диалогового окна Export HTML В Use Images Sub-Folder

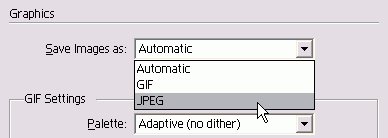
Рис. 18.48. Меню Save Images as категории Graphics диалогового окна Export HTML

Рис. 18.49. Иллюстрация в формате gif

Рис. 18.50. Иллюстрация в формате JPEG

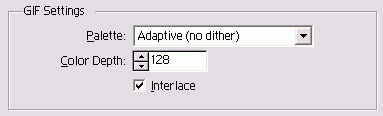
Рис. 18.51. Настройки gif категории Graphics диалогового окна Export HTML
Где сохранять изображения для Web-страниц
Чтобы Web-браузер мог загрузить изображения, документ HTML должен содержать информацию о месте их размещения. С этой целью необходимо сохранить изображения в отдельном каталоге, который вы будете указывать в качестве конечного пункта пути для сервера.
Для настройки параметров изображений gif используется область gif Settings (Настройки gif) - рис. 18.56.
Определение формата изображений и пути для их сохранения
- Выберите одну из следующих опций в меню Save Images as (Формат) -рис. 18.53:
- Automatic (Автоматически) - программа выбирает используемый формат изображения;
- gif (Все в gif) - все иллюстрации преобразуются в формат gif, который подходит для векторных изображений (рис. 18.54);
- JPEG (Все в JPEG) - все изображения преобразуются в формат JPEG, который подходит для растровой графики (рис. 18.55).
- Установите флажок Use Images Sub-Folder (Использовать подкаталог Images), чтобы поместить изображения в папку Images.
Настройка опций gif
- Укажите один из следующих режимов управления цветами изображения в меню Pallete (Палитра) - рис. 18.57:
- Adaptive (Адаптивная) - наиболее часто используемые цвета изображения. Это лучший вариант для сохранения внешнего вида оригинального изображения;
- Web - палитра Web-браузера, состоящая из 216 цветов, которые присутствуют в палитрах операционных систем Macintosh и Windows;
- System (Win) или System (Mac) - встроенные цвета соответствующих операционных систем;
- Exact (Точная) - только цвета изображения, до 256 цветов. 2. При выборе опций Adaptive или Exact задайте количество цветов в поле Color Depth (Количество цветов) - рис. 18.56.
- Установите флажок Interlace (Чередование), чтобы создать эффект изображения, разрешение которого постепенно увеличивается (рис. 18.57).
Для настройки параметров изображений JPEG используется опция JPEG Settings (Настройки JPEG) - рис. 18.56.
Настройка опций JPEG
- Задайте качество изображения JPEG в меню Image Quality (Качество изображения) - рис. 18.55. Чем хуже качество, тем меньше будет размер файла.
- Выберите один из следующих вариантов формата в меню Format Method (Вариант формата):
- Progressive (Прогрессивный) - разрешение постепенно увеличивается. Этот формат аналогичен формату чередования gif;
- Baseline (Базовый) - изображение появляется сразу после загрузки файла.